2-D Game Design Process for Beginners
Game design, thinking of it makes us to think mostly about COD, Assassin’s Creed, Batman: Arkham Asylum and many such amazing graphic games. But there are other games as well which were a part of our childhood and we still play them i.e. 2-D games.
2D games have taken a special place in gaming industry mainly because of the kind of different ideas and simplicity it has plus they are easy to make in respect to 3D games and many famous mobile games are 2D or 2.5D (as unity says). Examples of such games are Angry Birds, Candy Crush and many more.
As a beginner in game design field , I found it difficult for me to find some good sources to learn how to make simple games and thus wanted to share my experience as a beginner to simplify the process for others who like games not just to play but to create their own world and find it amazing as an industry and wish to learn. So, even I started with a 2-D game design as my first game. The game is called ‘Enroute’. The article aims to make a simple path to create basic games for beginner game designers.

Basic 4 steps in game design —
1) Ideation, where we develop and work over the idea. It’s like the spine of the game which tells us what exactly we are going to make in the game.
2) Story and Narrative development, where the main idea is to work on a story relating your protagonist and antagonist and involving your world/ environment with them. Here we write the complete story line with each and every twist we believe to put in.
3) Character and World design, where we work on designing the characters as per the requirement of the story and the kind of game we are making like in 2-D game and considering it moving in one direction, I made my character like this.
4) Play-testing and Prototyping, which is an important part of designing the game. Play-testing helps you out in knowing much about the various loopholes in your game and we can even note down the reaction of our players as in which part affects them in which way. Surprised or bored or what twists you were expecting and how they respond to it.
Therefore, following these four steps helps you keep your work in an ordered manner and reduces time delay and helps keeping balance in the game plus making the process simple at the same time.
Using the 4 steps above in Enroute Design ing—
I proceeded with my game in this manner only which surprisingly helped me to complete its design at a good speed and keeping everything ordered.
1. Starting with ideation
The game was coded over in a night in a gaming hackathon conducted within SDSLabs where the theme was to create simple 2D games. The idea of the game was simple as to keep avoiding obstruction and move forward. So after the game was coded it used to look like this :

2. Story Development
This is where my actual work started. As I was given something like that image and I was to make it at least interesting for the player so even if he looks at it once he tries to play it. With this motive I started working on the story and believe me the more inspirations you think of the easy it gets for you to search a story. The inspirations for you can come from various comics, movies, novels, cartoons or anything you like in your dream world anything like that. The game design is a place where you can make people see things from your perspective and this is the coolest things. Many of your ideas for story may come from some dreams. But not in my case, I am a big ‘star wars’ fan and my story was also something on the spaceship and exploration.
3. Character and World Design
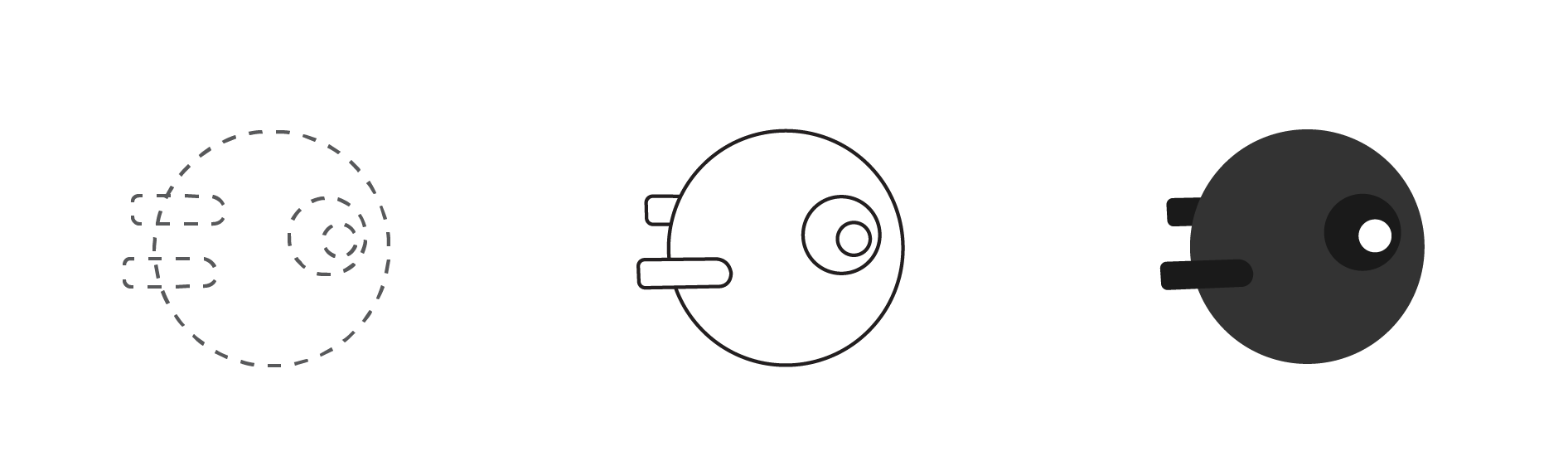
Now as my story was complete I started working on how to display my character and I was very impressed by the ‘KetchApp Games’ and observed how they make games. Most of their 2-D game have two sections. One character and the things it can interact with and the other one is the world which is mainly in background. The world is generally colored and the character and its surroundings is kept generally black.
So my main character (protagonist) is an alien invasion spaceship which is landed on this planet Tokoyoo and is moving through it. The blockings in the game are (antagonist).
The reason to make my character look like flying object and a little sci-fi I made it something like this.

The world design was also thought out to be of some different because my world was supposed to look like some other planet and give a different feeling. I went for inspirations for the world design from various online sites like Pinterest. Thus, I worked on the background mainly on sky and mountains. Their natural color is somewhat different and I made it something like this.


4. Play-testing
It was the most amazing part because this is where you test your own made game for the first time. I asked my friends and seniors at SDSLabs to play it and I noted their reactions and difficulty they faced. Then I worked on the music and decreased the speed of the antagonist to make it better.
A lot of information is collected from play-testing like how much colors affect the game-play and what reaction player has with respect to your game. Is he bored or is it too difficult for him. This helps you keep balance in the game.
Statistics —
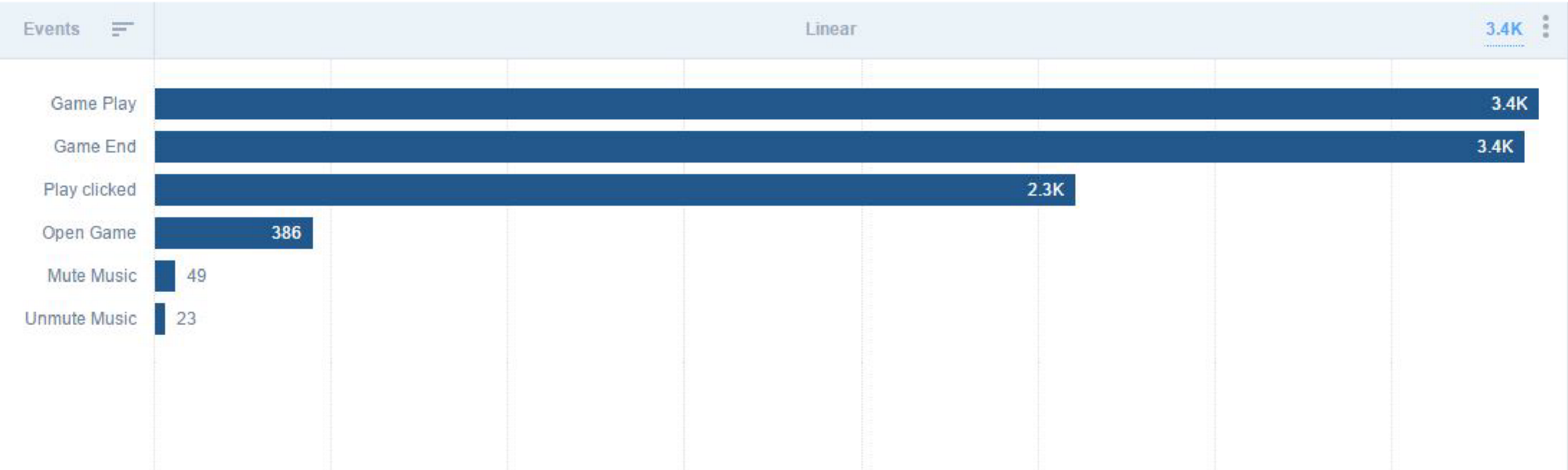
The day after it was launched, I was curious to know the stats and it was never publicized much so I wasn’t expecting much of the output but it showed really good performance for the first day itself.
The mixpanel filter was used to get the analytics of the game and this filter gets blocked by the AdBlock app in the browser.

Conclusion —
This is how I designed my first game. Right now, you can play the game here at ‘Enroute’. As a part of experiment, this game was never developed further no more changes were done like changing background just to make sure that the user feels like that the time is running in the virtual world and many other important changes. But despite being monotonic which everyone feels after playing it for a few times, it made me aware about a lot of things in designing games and helped me learn this process.
There is this small video of the game and all of the game design details can be seen over Behance. The game can be played over here.
So thank you for reading it till the end, I hope all the beginners like me out there find it interesting and will soon start creating their own worlds and don’t consider it to be a tough fight.
Pramit Singhi
